[Edge.js]
http://www.netzgesta.de/edge/
画像にマスク効果をつけるスクリプトです。
自分でマスキング画像を作れば、様々にアレンジすることができます。
【ダウンロードと設定】
Edge.js→Downloadから、[edge.js 1.1]をダウンロード。
(ダウンロードファイル名は[edge.zip])
フォルダを解凍すると、サンプルとスクリプト、マスク画像が同胞されています。
マスク画像とスクリプトを残したフォルダを適当な場所に配置し、
HTMLにスクリプトの設定をします。
◆マスク画像の設定
プログラム内で画像を保持させる配列を作成する必要があります。
以下のコードをヘッダに書き加えます。
<script type="text/javascript">
var mask2load = new Array();
mask2load[0] = [マスク画像のsrc]
mask2load[1] = [マスク画像のsrc]
mask2load[2] = [マスク画像のsrc]
mask2load[3] = [マスク画像のsrc]
mask2load[4] = [マスク画像のsrc]
・・・・・
</script>
[edge]フォルダ内の[masks]にデフォルト画像があります。
軽めのgif画像と、高画質のpng画像があるのでお好みで。
マスクは以下の5種類。





◆スクリプトの設定
画像設定のあと、次のコードでスクリプトの宣言をします。
<script type="text/javascript" src="xxxx/edge.js"></script>
【基本設定:edge】
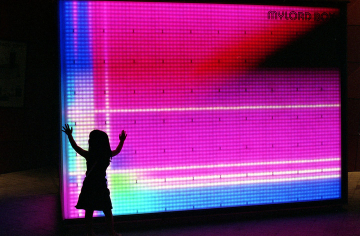
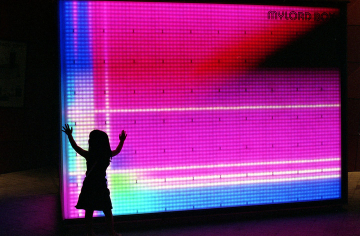
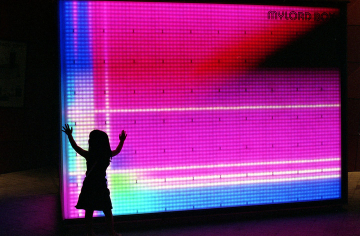
今回はこの画像です。濃い目なのでマスク効果がわかりやすいと思います。
colors Photo By XA from Zorg

マスクを適用させるには、imgに[edges]クラスを指定します。
<img src='xxx' class='edges'/>

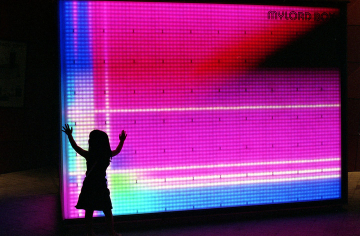
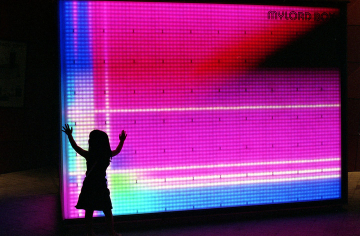
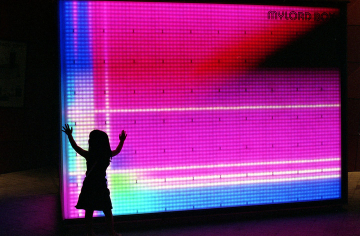
【指定マスク画像を適用させる:imask】
imask[番号]で指定マスク画像を適用させることができます。
指定する番号は、画像の配列を作成したときの添え字です。
デフォルトは0番目のマスクとなります。
<img src='xxx' class='edges imask0'/>

<img src='xxx' class='edges imask1'/>

<img src='xxx' class='edges imask2'/>

<img src='xxx' class='edges imask3'/>

<img src='xxx' class='edges imask4'/>

次回、少ししかありませんが、オプションクラスについて説明します。