[Edge.js]
http://www.netzgesta.de/edge/
画像にマスク効果をつけるスクリプトです。
適用したい画像サイズにマスク画像を合わせてくれるので、
サイズの違う画像も一つのマスク画像で効果を出せて、便利です。
前回、基本設定を説明したので、今回は残っているオプションクラスを説明します。
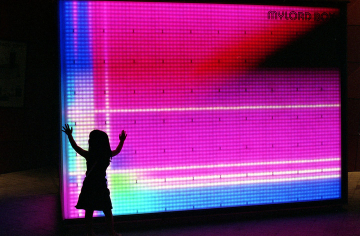
前回に引き続き、今回もこの画像です。濃い目なのでマスク効果がわかりやすいと思います。
colors Photo By XA from Zorg

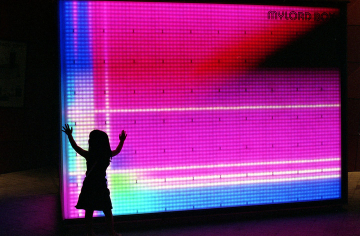
【画像を使わずにマスク効果:inbuilt】
inbuiltクラスを指定すると、マスク画像を使わずに、
周囲をソフトに見せる効果を得ることができます。
最初にマスク画像の配列を設定しない場合は、この効果が自動的に適用されます。
<img src='xxx' class='edges inbuilt'/>

マスク画像でサイトが重くなるのが気になる場合、この効果だけを使うのもありですね。
【マスク効果を適用させる範囲を決める:isize】
isize[数値]で、画像の周囲どこまでマスク効果を適用させるかを設定できます。
最小は0、最大は画像の幅の半分です。デフォルトは画像の幅10%分です。(単位:ピクセル)
今回の画像幅は360pxなので、最大180pxで設定することになります。
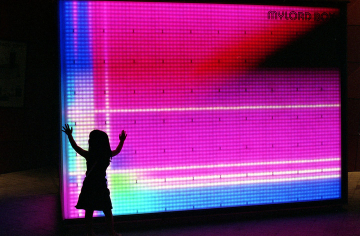
このように自作したマスク画像を画面全体に適用させることもできます。
◆自作マスク1

<img src='xxx' class='edges isize180'/>

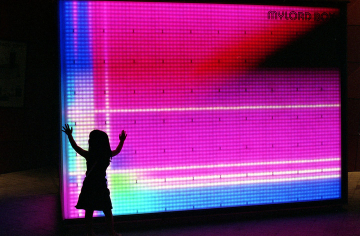
◆自作マスク2

<img src='xxx' class='edges isize180'/>

自分で作成した画像に、一律で自分のサインを入れたり、何てこともできそうですね。