素敵な憩処「えにしテックカフェ」で開催された勉強会
えにしテックカフェ 2011-06-24 に行ってきました。
エレベーターのドアが開くとお香が香る、癒しカフェです。
今回のお品書き
今回はNewえにしテックメンバーのお二人がひとつずつ。
- Design Rule Index を読んでみよう
- Chrome Extension で何か作ってみる
Design Rule Index を読んでみよう
mayucoさん担当。
普遍的なデザイン原理が書いてある「Design Rule Index」をみんなで順番に読みました。
今回はこの4つ。
- 80対20の法則
- アクセシビリティ
- 先行オーガナイザー
- 美的 ユーザビリティ効果
ソフトウェアを作るものとしても考えなくてはいけない大事なことがたくさんありました。
あれから、身の回りのいろいろな物のアクセシビリティが気になっています。
mayucoさんはわからないことがあった時に、とてもわかりやすい言葉に置き換えて説明をしてくれて
まさに先行オーガナイザーのプロだ!と思いました。
難しい言葉もたくさんあったけど、すごくよい本。
続きが読みたい。
Chrome Extension で何か作ってみる
りゅうのすけさん担当。
Chrome Extensionを作成するデモを通じて、
作成方法やインストール方法などについて、教えてもらいました。
途中、Chromeウェブストアの可能性についてなど、幅広い話もできて面白かったです。
Chrome Extensionを作るのはとっても簡単
ってりゅうのすけ君が言っていたので、作ってみました。
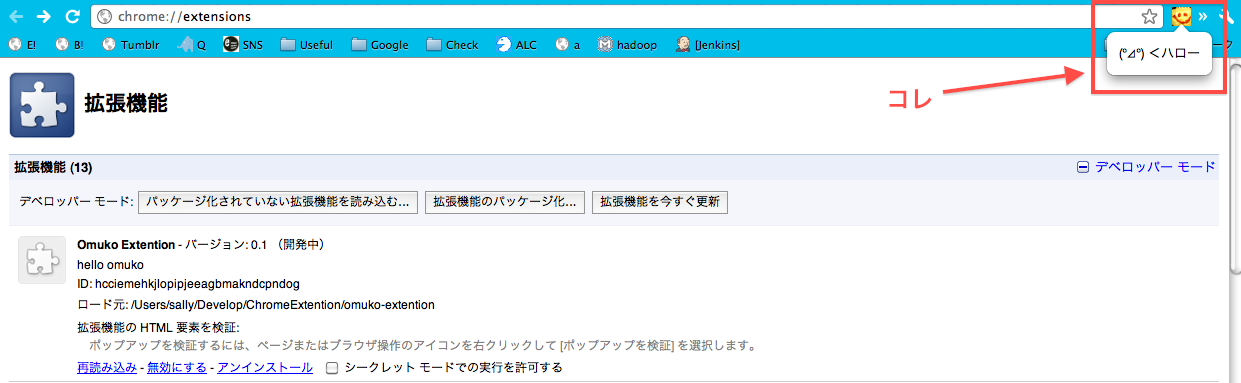
作ったもの
オム子のアイコンを押すと「(°⊿°) <ハロー」って吹き出しが出ます。それだけ。
作り方
りゅうのすけ君の言う通り、とっても簡単でした。
手順を思い出しながら、Chrome Extensions API リファレンスを参考にして作成。
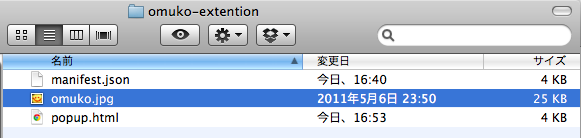
必要なものは
- 「manifest.json」という名前のjsonファイル
- 「manifest.json」に記載した各画像、html、jsファイル
- 上記をまとめて格納するフォルダ
ルールに従ってmanifest.jsonを記述するとあっという間に「アイコンとポップアップさせるHTMLを指定して、ボタンを押したらポップアップが出る」ようにすることができました。
おもしろーい。
manifest.json
{
"name":"Omuko Extention",
"version":"0.1",
"description":"hello omuko",
"browser_action":{
"default_icon":"omuko.jpg",
"popup":"popup.html"
}
}
popup.html
<html> <body> <span style="font:13px/1.5 Helvetica Neue,Arial,Helvetica,'Liberation Sans',FreeSans,sans-serif;white-space:nowrap">(°⊿°) <ハロー</span> </body> </html>
所要時間
30分くらい?もっとかかっていないかも。
「version」の綴りを間違えていたところが一番はまったところ。
そのほか
おやつが美味しかったです。飲み物も完備。
そして、たくさんおみやげをいただきました。
新しい発見や自分のリフレッシュにとても心地よい空間でした。
また行きたいです。



えにしテックカフェ、うらやましい〜♡
(Wanna5 ステッカーありがとうございます!!)
オム子ステッカーの隣に貼らせてもらいました!